After rebranding Anivive, a veterinary pharmaceutical company using technology to accelerate drugs and vaccines for pets, our team was challenged to elevate the brand into an entirely new space for the digital experience.
As lead senior designer of the digital team, I spearheaded the project from start to finish, acting as client liaison, managing multiple visual, 3D, and motion designers at once, leading client presentations and workshops, and providing day-to-day direction for designers.
PROJECT DETAILS
Website / Lead Designer, Art Direction
Moving Brands, 2019
Extending the brand in the digital space
Coming out of the branding phase, the client was eager to push the brand even further to achieve a unique, innovative look and feel for their product offering.
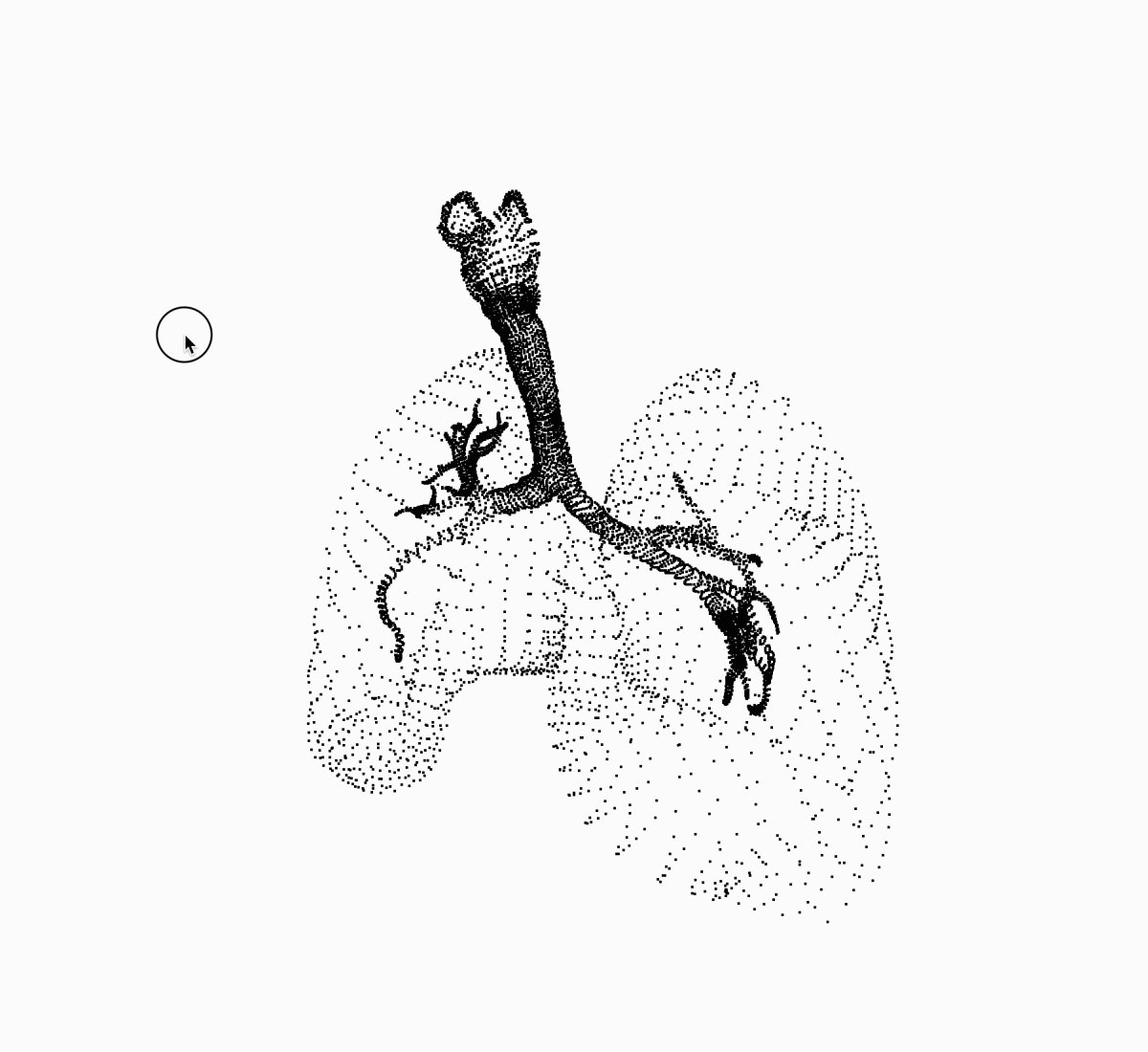
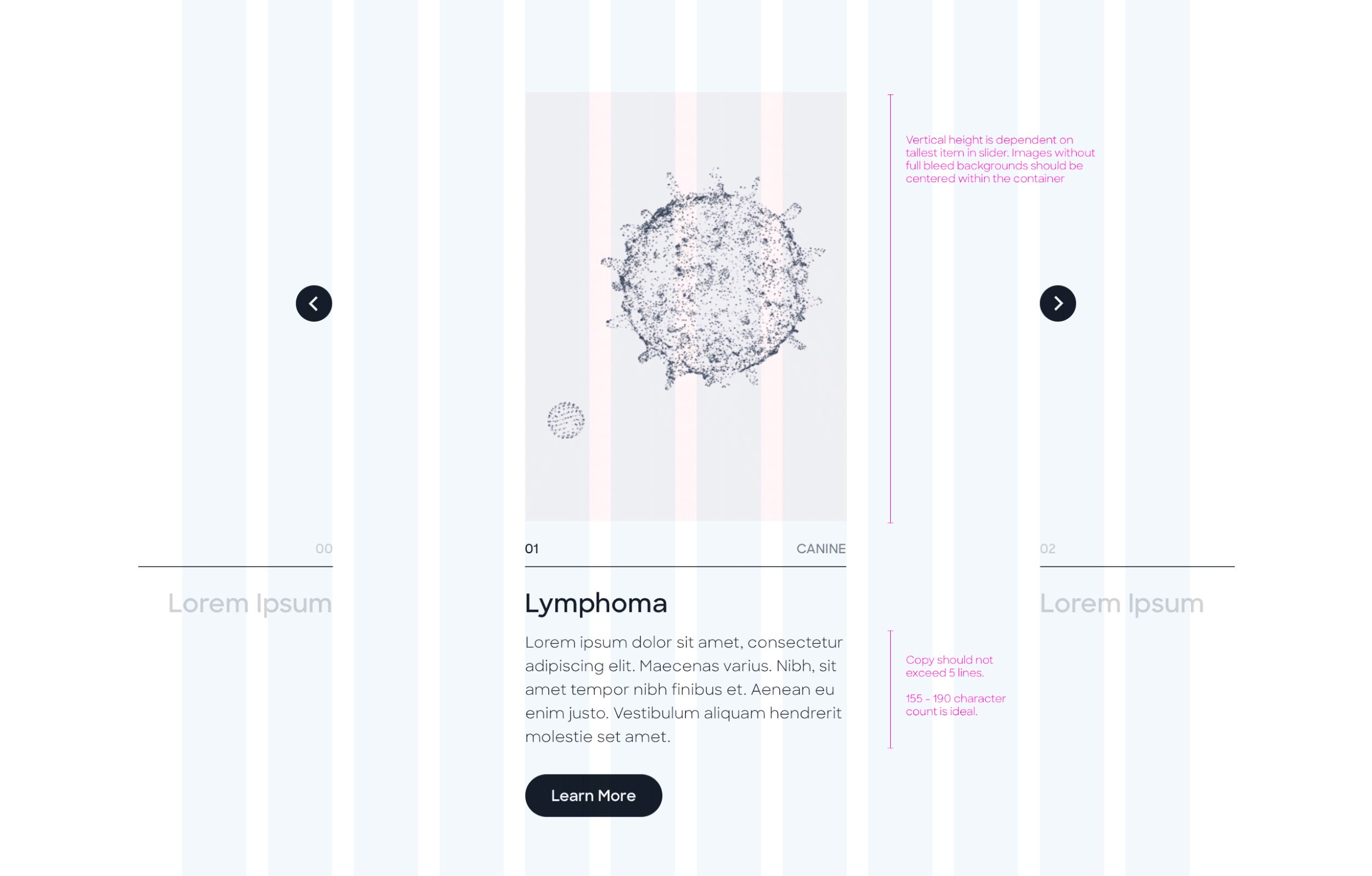
Creating a library of 3D objects to tell the story of Anivive in a multitude of ways
To bring the experience to a fully-immersive place, the Anivive branded patterns were applied to 3D objects, and we transformed the objects into interactive elements coded into the site. This offered unique opportunities to learn and explore, all while optimizing the weight of the experience.
This visual language continued to evolve as we crafted a unique experience to represent the conditions Anivive addresses and the therapeutics they develop
Maintaining a cohesive look and feel was a challenge as the progression of the visual and motion language became the cornerstone of the project. This required cross-collaboration and brainstorming to ensure a unified product was developed.
These 3 pillars allowed us to create a world unique to Anivive, adding value on many levels
3-dimensional elements served as educational tools and assisted in guiding users down the page. Data visualization and statistical content was brought to life in focused moments, engaging users when they might otherwise scroll past mundane content. Photography was used thoughtfully to create impactful, interactive moments with creative compositions, parallax treatments, and full-screen immersive moments.
8 months. 12 sprint. 26 unique pages.
Maintaining a tight internal organizational system across all areas was crucial to the success of this project. Sprint cycles overlapped as designers moved in and out of the project to provide support. I took the lead in creating a diligent process for our work.
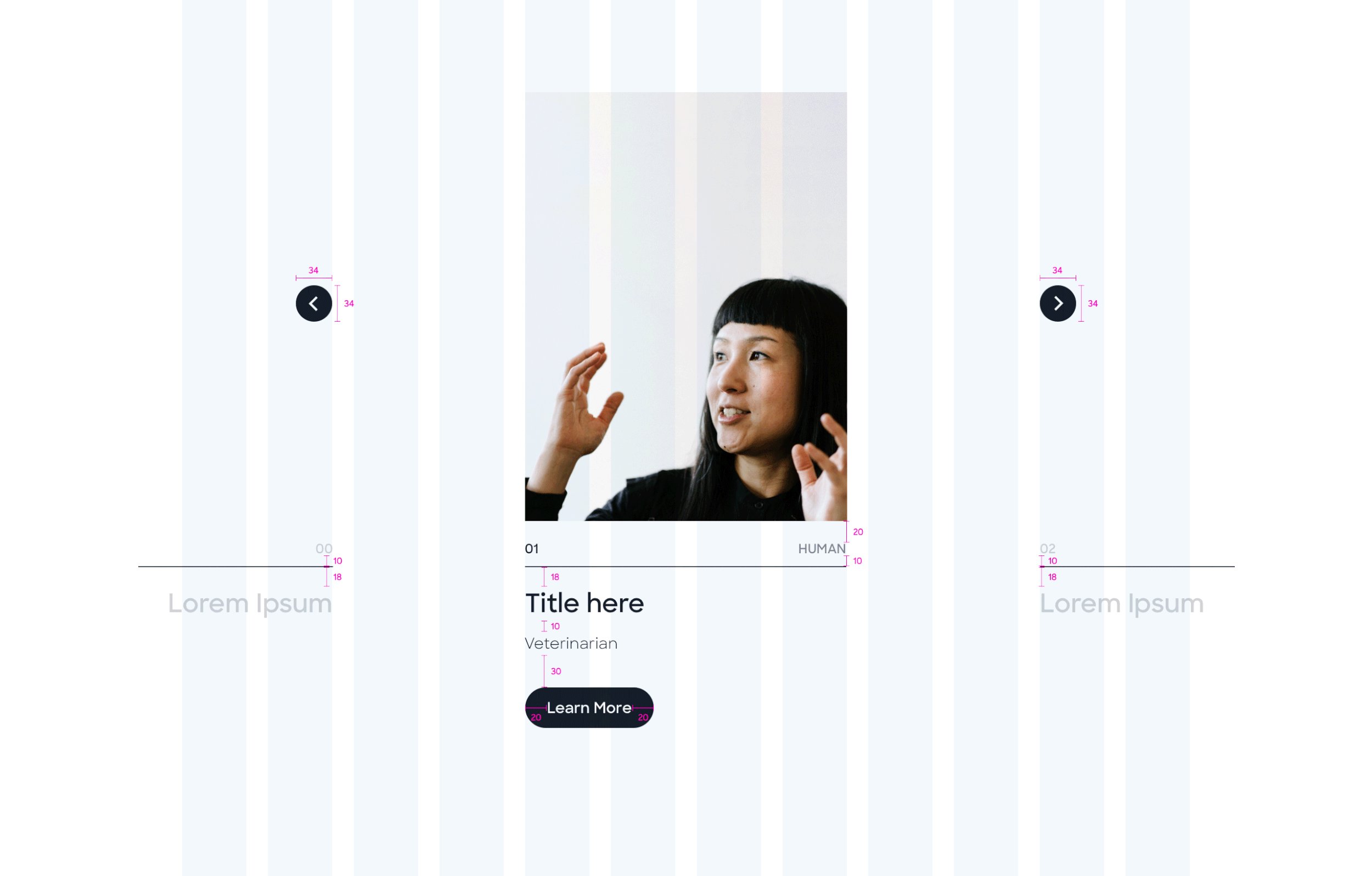
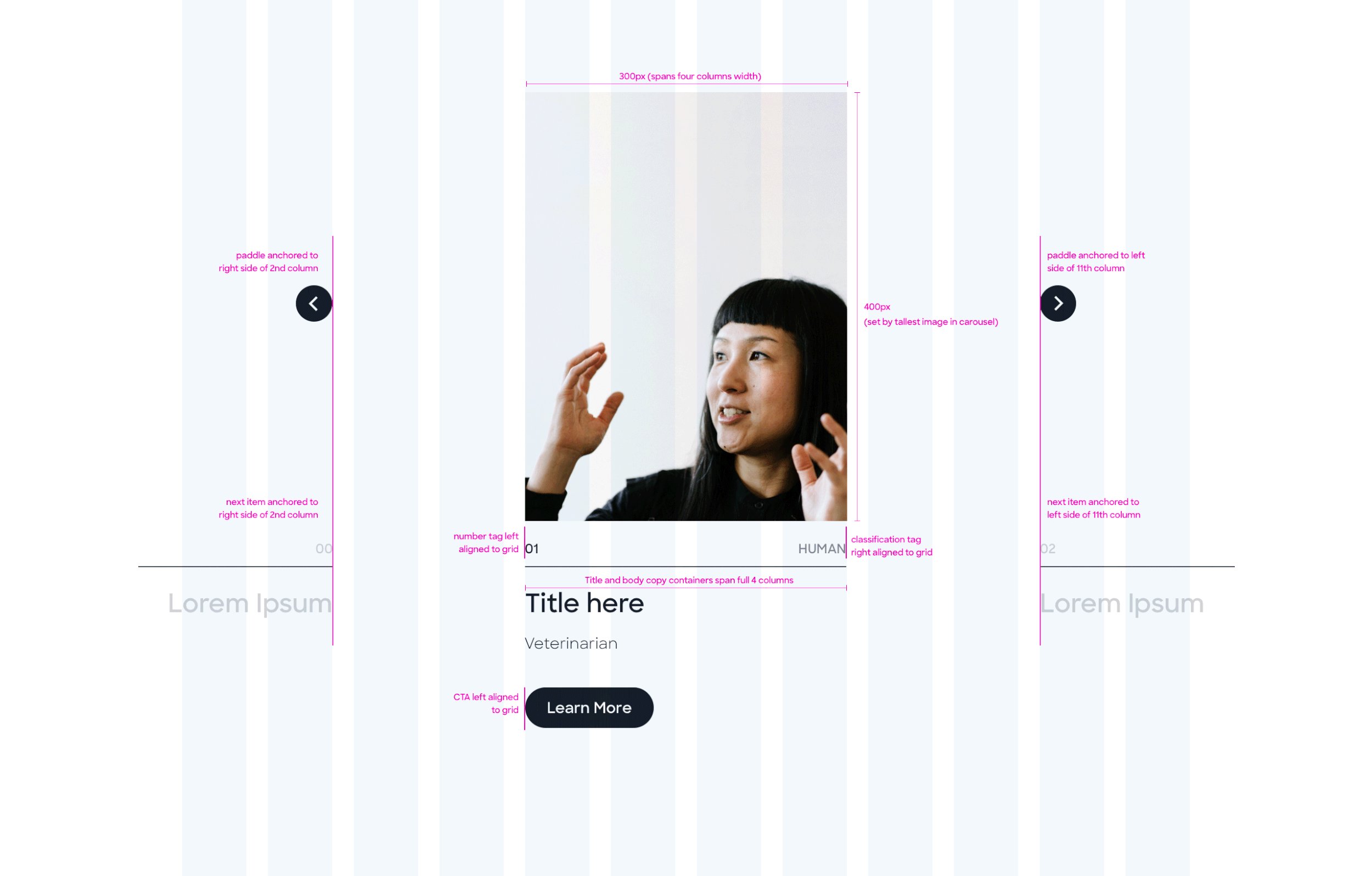
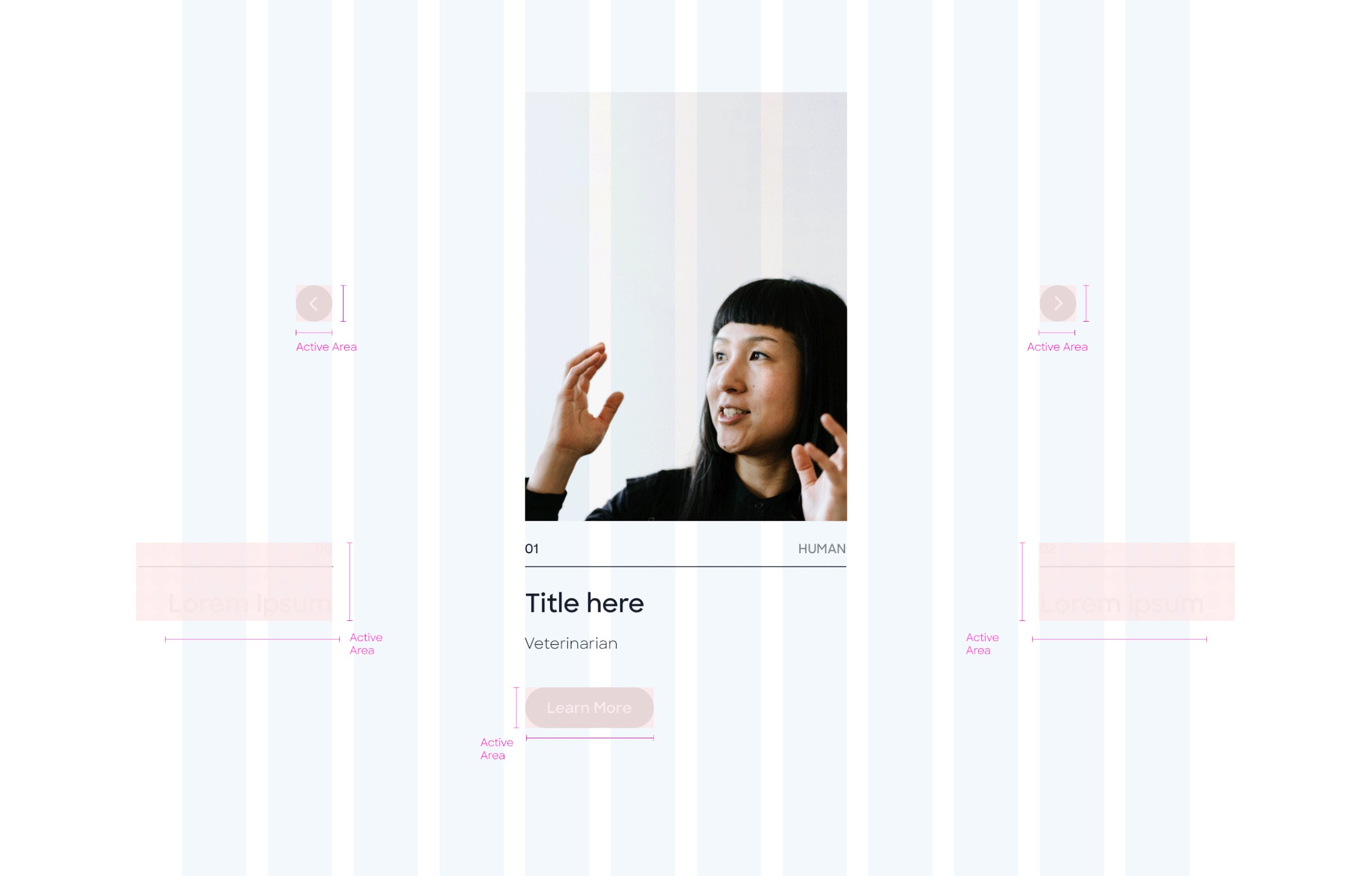
Bringing the elements and components together, we laid the foundation for a robust digital design system
To ensure efficiencies in the handing off of assets, styleguides, and other various components needed for development, we utilized Sketch Libraries and other various tools to their fullest potential.